aptana studio ابزاری قوی و حرفهای برای کدنویسی هست. البته نباید اون رو با ابزارهایی مثل دریم ویور اشتباه بگیرید. ابزارهای مثل دریم ویور بیشتر بر روی محیط ویژوال تمرکز دارن در حالی که ابزارهای کدنویسی حرفه ای مثل اپتانا بر روی کدنویسی هوشمند و یارییگر شما در کدنویسی هستن. برای کسانی که تازه میخوان کدنویسی رو شروع کنن به هیچ وجه محیطهایی مثل دریم ویور پیشنهاد نمیشه.
برای نصب روی اوبونتو ابتدا باید jvm بر روی اوبونتوی شما نصب باشه:
sudo apt-get install openjdk-7-jre libwebkitgtk-1.0-0 git-core
بعد از اون آخرین نسخه aptana رو از سایت رسمی اون دانلود کنید البته بسته لینوکس رو دریافت کنید. حجمی بین ۱۳۰مگابایت داره.
بعد از دانلود اگر از حالت فشده خارج کنید بر روی فایل اجرایی کلیک کنید شروع به اجرا میکنه و میتونید ازش استفاده کنید. ولی هدف ما بیشتر اضافه کردن نرمافزار خود اجرا به منوی نرمافزارهای اوبونتو هست.
ابتدا باید فرمت آیکون اون رو xpm به png تغییر بدید. میتونید از سایت convertmyimage استفاده کنید یا از فایل تبدیل شدهای که بنده تهیه کردم استفاده کنید.
روش کار اینه که ابتدا فایلهایی که از حالت فشده خارج کردید به پوشه opt ببرید. و بعد فایل aptanastdio3.desktop رو درست کنید. پس یه پوشه در home درست کنید و اسم اون رو aptana بزارید و بعد فایل دانلود شده aptana رو اونجا کپی کنید و از حالت فشرده خارج کنید. بعد فایل icon.png رو که دانلود یا تبدیل کردید رو در اون کپی کنید.
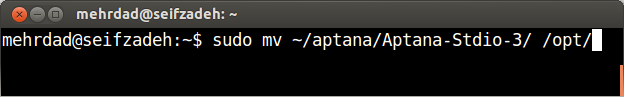
در ترمینال دستورات زیر رور وارد کنید تا فایلها به opt انتقال پیدا کنن

فایلها به opt انتقال پیدا کرد ولی هنوز در لیست نرمافزارها نیست. باید فایلی به اسم aptanastudio.desktop در پوشه applications درست کنید. برای این کار از ابزار محبوب nano استفاده میکنیم. ابتدا نانو رو نصب کنید:
sudo apt-get install nano
البته از هر ویرایشگری میتونید استفاده کنید. حالا باید به مسیر applications برید دستور زیر رو در ترمینال وارد کنید.
cd /usr/share/applications
حالا با نانو یک فایل به اسم aptanasudio3.desktop رو در همین مسیر باز کنید:
و حالا اسکریپت زیر رو اون کپی کنید:
[Desktop Entry]
Version=1.0
Encoding=UTF-8
Name=Aptana Studio 3
GenericName=Integrated Development Environment
Comment=Aptana Strudio 3 Integrated Development Environment
Exec=/opt/Aptana_Studio_3/AptanaStudio3 %F
TryExec=/opt/Aptana_Studio_3/AptanaStudio3
Icon=/opt/Aptana_Studio_3/icon.png
StartupNotify=true
Terminal=false
Type=Application
MimeType=text/xml;application/xhtml+xml;application/x-javascript;application/x-php;application/x-java;text/x-javascript;text/html;text/plain
Categories=GNOME;Development;IDE;
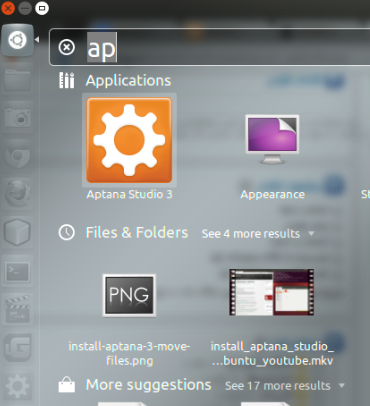
فایل رو ذخیره کنید و حالا اسم نرمافزار رو لیست نرمافزارها مشاهده میکنید.

توی ویندوز با چند تا next براحتی نصب و استفاده میشه ولی شما هیچ کنترلی خاصی روی اون دارید و همچنین اصلا هیچ موقع درک نخواهید کرد در هنگام نصب یک ابزار در پشت پرده برای اضافه شده اون به لیست نرم افزارهای چه اتفاقاتی میفته ولی من عاشق لینوکس و سرو کله زدن با اون هستم. دنیایی خودش.
